Keren! Blogger Kini Hadirkan Setelan Image WebP
Penulis:
Moch Adnan
dipublikasikan:
23 November 2023
Moch Adnan Blog - Beberapa bulan yang lalu saya sendiri sempat kebingungan dalam mensiasati gambar-gambar yang sudah ada dalam artikel maupun yang baru mau saya sertakan dalam postingan, alih-alih menginginkan ekstensi gambar menjadi format webp akhirnya saya mendownload sebuah aplikasi converter gambar/foto besutan Google. Jujur saja dengan meng convert ke webP ukuran gambar menjadi lebih kecil dan hal ini membuat loading blog menjadi semakin cepat.
 |
| Keren! Blogger Kini Hadirkan Setelan Image WebP |
Keren! Blogger Kini Hadirkan Setelan Image WebP
Jika beberapa bulan yang lalu sobat sempat melakukan pengecekan blog melalui situs Google speed insights pastinya sempat mendapati beberapa peringatan terkait gambar agar beralih ke next image generation seperti gambar berformat Webp ini. Nah, baru setelah hari ini saya merasa senang karena pada akhirnya blogger sendiri menyediakan pengaturan gambar berformat webP untuk blogger.
Pengaturan gambar yang disediakan tersebut berpengaruh besar ke dalam cakupan kecepatan blog ketika di buka, karena sudah jelas sekali dalam pengaturan gambar yang tersedia dalam blogger ini berupa pengaturan image lazzy dan pengaturan image webP.
Bagaimana cara kerjanya?
Aihhh...tunggu dulu sob, sebelum saya lanjutkan ke tahap cara kerjanya, saya ingin menginformasikan cara setting pengaturannya dulu. Dengan demikian nantinya kita bisa berlari dengan cepat ketujuan masing-masing, entahlah itu mau ngapain.
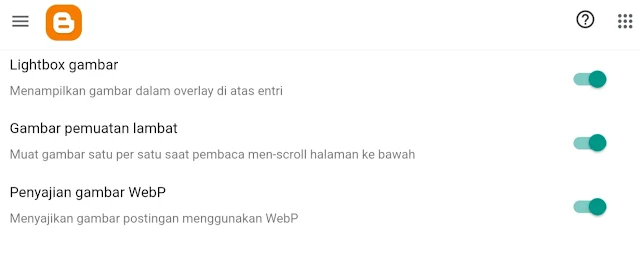
Untuk melakukan penyetelan ini seperti biasa sobat masuk kebagian setelan blogger sobat, setelah itu gulir dan temukan bagian pengaturan Postingan, disana terdapat tiga tombol pengaturan
-
1. Lightbox gambar.Menampilkan gambar dalam overlay di atas entri
-
2. Gambar pemuatan lambat.Muat gambar satu per satu saat pembaca men-scroll halaman ke bawah
-
3. Penyajian gambar WebPMenyajikan gambar postingan menggunakan WebP
 |
| pengaturan Postingan |
Perhatikan gambar di atas, dimana ketiga tombol tersebut dalam posisi diaktifkan. Maka saran saya sebaiknya sobat juga ikut mengaktifkannya agar semua gambar dalam blog sobat bisa beralih menjadi format webP.
Apakah gambar berformat jpg atau PNG bisa langsung berubah ke format webP?
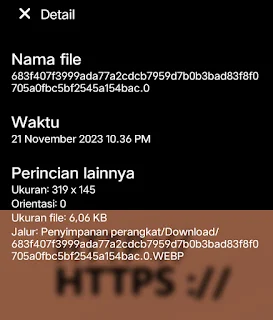
Nah, itu dia sob. Sepengetahuan saya untuk gambar yang baru saja di posting tidak langsung akan berubah ke format webp, soalnya pernah saya coba cek satu artikel yang baru saja saya publish sekitar satu harian, dan ketika saya cek di bagian gambar masih tetap sama. Berbeda dengan gambar-gambar yang sudah di posting lama dan artikel juga sudah banyak yang membacanya,maka gambar akan langsung berubah format menjadi webP

Berterima kasih sekali sama blogger karena pada akhirnya pengguna seperti saya sudah tidak terlalu terkendala dengan tuntutan yang mengharuskan penggunaan gambar berformat webP untuk memperingan Loading blog ketika di akses. Dan buat sobat semua saya ucapkan happy blogging saja, terima kasih sudah Sudi mampir dan membaca artikel ini.
Baca juga :
.png)








Tidak ada komentar:
Posting Komentar
Beri komentar