Cara Menggunakan / Menerapkan Kode Dari GitHub Kedalam Web Atau Blog
Penulis:
Moch Adnan
dipublikasikan:
20 Juli 2015
 |
| Cara Menggunakan / Menerapkan Kode Dari GitHub Kedalam Web Atau Blog |
Melanjutkan posting saya yang kemarin tentang cara menyimpan kode script ke Github.com maka untuk kali ini pembahasan yang akan saya urai adalah tata cara menggunakan kode dari github tersebut untuk diterapkan ke dalam web atau blog, namun jika sobat belum sempat membaca artikel sebelumnya silahkan klik link berikut: cara menyimpan kode script ke github.com
Untuk dapat menggunakan kode script baik berjenis JavaScript maupun CSS yang telah berhasil disimpan di github, tidak cukup hanya dengan 'copy link location' kemudian mempastekannya ke dalam blog. Karena menurut pengalaman yang saya alami sendiri, itu ada beberapa kode yang harus di edit terlebih dahulu. Seperti apa caranya? Yuk mari kita simak cara selengkapnya berikut ini.
Cara mengaplikasikan kode dari Github ke dalam blog.
1). Masuk ke dalam dasbor Github sobat dengan cara mengetikkan alamat email serta sandi akun sobat.
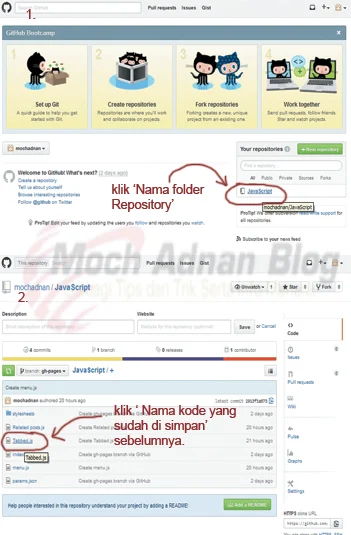
2). Setelah berada di dalam dasbor akun github langkah selanjutnya silahkan klik 'Nama folder' repository yang sebelumnya sudah dibuat. Misalkan nama folder tersebut adalah JavaScript maka klik nama folder tersebut. Perhatikan gambar 1
Baca juga gaess : Mengatasi Edit Template Yang Ngeblank
Baca juga gaess : Mengatasi Edit Template Yang Ngeblank
3). Maka akan terbuka kumpulan kode script yang berhasil sobat buat sebelumnya, langkah selanjutnya anda hanya tinggal memilih 'Nama script' yang ingin sobat ambil kodenya. Misal 'Tabbed.js' maka klik namanya agar terbuka halaman baru.
 |
| Cara Menggunakan / Menerapkan Kode Dari GitHub Kedalam Web Atau Blog |
5). maka sebuah tab pun terbuka dan kembali memperlihatkan sederet serta sekumpulan kode script yang sudah sobat simpan sebelumnya ke dalam github. Nha, tugas anda selanjutnya adalah meng-copy URL yang ada dalam browser. Perhatikan gambar 4.
6). Buka Notepad dan pastekan URL yang sudah sobat copy dalam tahap 4 diatas, hingga mendapatkan sebuah URL seperti berikut
https://raw.githubusercontent.com/mochadnan/JavaScript/gh-pages/Tabbed.js
7). Selanjutnya tinggal selangkah lagi guna dapat menyimpan atau mempergunakan kode script tersebut ke dalam halaman blog/ web. Sekarang silahkan hapus kode seperti berikut : raw.githubusercontent.com dan ganti menggunakan kode berikut :cdn.rawgit.com
Hingga Keseluruhan kodenya URL berubah menjadi seperti berikut
http://cdn.rawgit.com/mochadnan/JavaScript/gh-pages/Tabbed.js
8). Selanjutnya seperti biasa, untuk kode Javascript tambahkan kode hingga menjadi seperti berikut :
<script src="http://cdn.rawgit.com/mochadnan/JavaScript/gh-pages/Tabbed.js" type="text/javascript"></script>
<link href="http://cdn.rawgit.com/mochadnan/CSS/gh-pages/Layout%20tabbed.css" rel="stylesheet" type="text/css"></link>
.png)










Tidak ada komentar:
Posting Komentar
Beri komentar