Cara Membuat Widget 3 Tabber Di Blogspot
Penulis:
Moch Adnan
dipublikasikan:
13 Desember 2014
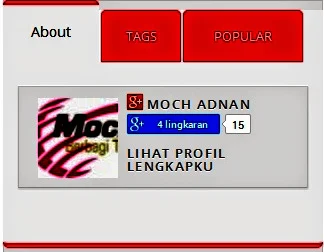
Membuat 3 tab pastinya akan sekaligus menggabungkan 3 widget dalam 1 wadah, ini akan dapat atau bahkan menjadi sebuah solusi untuk meminimalis tampilan widget yang ada dalam sidebar blog anda. Bagaimana tidak, yang seharusnya ke 3 widget tersebut tersebar secara masing-masing, tapi berkat adanya cara ini ke 3 widget tersebut tergabung menjadi satu dalam sebuah widget. Sebut saja misalnya ke 3 widget tersebut masing-masing adalah: Popular post, about me, dan widget Label postingan.
Ke 3 nama widget tadi secara otomatis akan kita masukkan kedalam sebuah widget dalam 3 tab, dan bolehlah kita namai tutorial ini dengan nama: cara membuat widget 3 tabber di blogspot. Yang mana tujuan serta maksud dari tutorial pembuatan 3 tabber ini tidak lain dan tidak bukan bertujuan seperti yang sudah saya tuliskan diatas.Dan sebelum berlanjut mungkin anda tertarik juga untuk membuat widget kotak iklan untuk blog anda
Baiklah, selanjutnya saya anjurkan agar anda masuk kedalam dasbor blog dengan tetap menggunakan alamat e-mail serta sandi valid anda masing-masing. Dan jika sudah berada dalam dasbor blog selanjutnya pilih 'Template' kemudian pilih 'Edit html'.
Langkah selanjutnya simpan kode berikut ini kedalam template web anda tepat diatas kode </head>
Jika sudah, sekarang simpan kembali kode berikut ini dan simpan dibawah kode <div class='sidebar-wrapper'><style>
.tabviewsection .section {
padding: 15px;
margin: 0px;
}
.tabviewsection {
margin-bottom: 40px;
}
.PopularPosts .widget-content ul li {
border-bottom: 1px solid #e7e7e7;
padding: 0.7em 0;
background: none;
}
.widget-container {
list-style-type: none;
list-style: none;
margin: 0 0 15px 0;
padding: 0;
color: #374142;
font-size: 13px;
}
.widget-container2 {
list-style-type: none;
list-style: none;
margin: 5px 15px 10px 0px;
padding: 0;
color: #374142;
font-size: 13px;
}
h3.widgettitle {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgf_NMuSpWtSVON-ooUzhn0IQ230QjaBnuLZLvkjuBhvxnt0aQayNeZ1tvqPPZWOXkLU-iLKIl1qmh1DZ1Upp7_CE2Ut132rCOvf56Mc8E50cDlpA2PXyNgQSdN8lTO0TQs8Q8cQkF9v_bC/s0/widgettitle-bg.png) left top repeat-x;
margin: 0 0 10px 0;
padding: 9px 0 9px 10px;
color: #FFF;
font-size: 16px;
line-height: 16px;
font-weight: normal;
text-decoration: none;
text-transform: uppercase;
}
</style>
<!--[if IE]>
<style>
.post-title.entry-title {
display: none;
}
</style>
<![endif]-->
<!-- Tab Widget [start] -->
<div class='tabviewsection'>
<script type='text/javascript'>
jQuery(document).ready(function($){
$(".tabs-widget-content-widget-themater_tabs-1432447472-id").hide();
$("ul.tabs-widget-widget-themater_tabs-1432447472-id li:first a").addClass("tabs-widget-current").show();
$(".tabs-widget-content-widget-themater_tabs-1432447472-id:first").show();
$("ul.tabs-widget-widget-themater_tabs-1432447472-id li a").click(function() {
$("ul.tabs-widget-widget-themater_tabs-1432447472-id li a").removeClass("tabs-widget-current a");
$(this).addClass("tabs-widget-current");
$(".tabs-widget-content-widget-themater_tabs-1432447472-id").hide();
var activeTab = $(this).attr("href");
$(activeTab).fadeIn();
return false;
});
});
</script>
<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'>
<li class='about_tab'>
<a href='#widget-themater_tabs-1432447472-id1'>
About
</a>
</li>
<li class='tags_tab'>
<a href='#widget-themater_tabs-1432447472-id2'>
Tags
</a>
</li>
<li class='laster'>
<a href='#widget-themater_tabs-1432447472-id3'>
Popular
</a>
</li>
</ul>
<!-- Tab Widget 1 -->
<div class='tabs-widget-content tabs-widget-content-widget-themater_tabs-1432447472-id' id='widget-themater_tabs-1432447472-id1'>
<b:section class='sidebar' id='sidebartab1' preferred='yes'>
<b:widget id='Profile1' locked='false' title='About Me' type='Profile'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2>
<data:title/>
</h2>
</b:if>
<div class='widget-content'>
<b:if cond='data:team == "true"'>
<!-- team blog profile -->
<ul>
<b:loop values='data:authors' var='i'>
<li>
<a class='profile-name-link g-profile' expr:href='data:i.userUrl' expr:style='"background-image: url(" + data:i.profileLogo + ");"'>
<data:i.display-name/>
</a>
</li>
</b:loop>
</ul>
<b:else/>
<!-- normal blog profile -->
<b:if cond='data:photo.url != ""'>
<a expr:href='data:userUrl'>
<img class='profile-img' expr:alt='data:photo.alt' expr:height='data:photo.height' expr:src='data:photo.url' expr:width='data:photo.width'/>
</a>
</b:if>
<dl class='profile-datablock'>
<dt class='profile-data'>
<a class='profile-name-link g-profile' expr:href='data:userUrl' expr:style='"background-image: url(" + data:profileLogo + ");"' rel='author'>
<data:displayname/>
</a>
<b:if cond='data:hasgoogleprofile'>
<br/>
<div class='g-follow' data-annotation='bubble' data-height='20' expr:data-href='data:userUrl'/>
</b:if>
</dt>
<b:if cond='data:showlocation == "true"'>
<dd class='profile-data'>
<data:location/>
</dd>
</b:if>
<b:if cond='data:aboutme != ""'>
<dd class='profile-textblock'>
<data:aboutme/>
</dd>
</b:if>
</dl>
<a class='profile-link' expr:href='data:userUrl' rel='author'>
<data:viewProfileMsg/>
</a>
</b:if>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<!-- Tab Widget 2 -->
<div class='tabs-widget-content tabs-widget-content-widget-themater_tabs-1432447472-id' id='widget-themater_tabs-1432447472-id2'>
<b:section class='sidebar' id='sidebartab2' preferred='yes'>
<b:widget id='Label11' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2>
<data:title/>
</h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'>
<data:label.name/>
</span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?&max-results=9"'>
<data:label.name/>
</a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>
(
<data:label.count/>
)
</span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'>
<data:label.name/>
</span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?&max-results=9"'>
<data:label.name/>
</a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>
(
<data:label.count/>
)
</span>
</b:if>
</span>
</b:loop>
</b:if>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div class='tabs-widget-content tabs-widget-content-widget-themater_tabs-1432447472-id' id='widget-themater_tabs-1432447472-id3'>
<!-- Tab Widget 3 -->
<b:section class='sidebar' id='sidebartab3' preferred='yes'>
<b:widget id='PopularPosts2' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2>
<data:title/>
</h2>
</b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'>
<data:post.title/>
</a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'>
<a expr:href='data:post.href'>
<data:post.title/>
</a>
</div>
<div class='item-snippet'>
<data:post.snippet/>
</div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'>
<a expr:href='data:post.href'>
<data:post.title/>
</a>
</div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'>
<a expr:href='data:post.href'>
<data:post.title/>
</a>
</div>
<div class='item-snippet'>
<data:post.snippet/>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
</div>
<!-- Tab Widget [endt] -->
Simpan perubahan Template.!
Nha.! Untuk memanggil kedua kode yang telah tersimpan dalam template anda tersebut, maka anda harus menyimpan kembali sebuah kode kedalam template web anda tersebut agar berjalan dan menghasilkan widget 3 Tab. Silahkan simpan kembali kode berikut ini, dan simpan tepat dibawah kode ]]></b:skin>
<link href='http://host1.base.pk/style.css' rel='stylesheet' type='text/css'/>Simpan Template dan selesai.!
Demikian cara membuat widget 3 Tabber di blogger semoga bermanfaat
.png)









Tidak ada komentar:
Posting Komentar
Beri komentar