Pengganti FeedBurner Gunakan Follow.it (Customize Kotak Berlangganan Artikelnya Juga)
Penulis:
Moch Adnan
dipublikasikan:
13 Juli 2023
Ini, .... luar biasa sob. Ternyata hasil menggabungkan dua tutorial tentang cara membuat kotak berlangganan artikel yang biasa di pasang di sidebar blog atau pada postingan berhasil duduk manis dalam footer blog saya. Itu jelas saya buat berdasarkan tutorial dari blog Arlina code sama blognya Kompi Ajaib, Penggabungan tutorial dari dua master tutorial blogger ini membuat pekerjaan saya cepat rampung ketika membuat sebuah kotak Berlangganan Artikel/kotak Subscriber 
Follow.it Sebagai Pengganti Google Feedburner
Sama seperti fitur widget FollowByEmail di Blogger, Follow.it menyediakan kode khusus untuk membuat widget Follow by Email untuk subscribe atau berlangganan terhadap konten kita melalui email. Follow.it ini alternatif feedburner gratis. Dan memiliki fitur yang sangat mempermudah saya untuk mendaftar dan mengambil kodenya.
Untuk cara mendaftar dan login ke follow it dalam artikel ini saya skip saja, anggap saja sobat sudah mendaftar dan Sudah selesai juga menambahkan url feed blognya. Jika masih ada yang merasa bingung bagaimana cara mendaftar ke situs follow.it silahkan ikuti link sumber yang saya simpan di akhiran artikel ini.
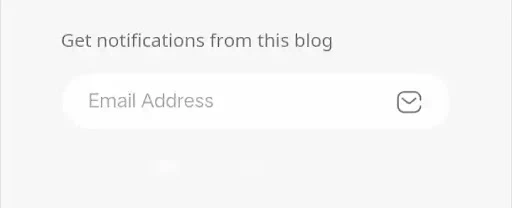
Tampilan kotak berlangganan artikel
Jika sobat memutuskan untuk menggunakan tampilan kotak berlangganan artikel yang disediakan langsung oleh situs Follow.it maka yang akan di dapat adalah seperti gambar di bawah ini tampilannya.
- 1- kotak berlangganan artikel
 |
| Gambar 01 |
- 2- Tombol ikuti
 |
| Gambar 02 |
Tentunya setelah sobat menyimpan kode yang sudah dipersiapkan oleh situs follow.it terlebih dahulu, maka tampilan yang didapatkan akan terlihat seperti gambar di atas.
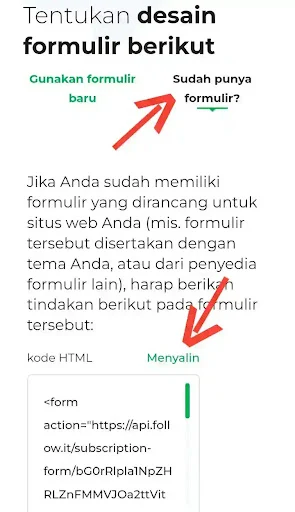
 |
| Gambar 03 |
- Ada juga pengaturan ke tiga, hanya berupa sebuah kode tidak ada tampilan kotak berlangganan atau tombol apa pun, just a code seperti yang terlihat pada gambar no. 3
Gimana sob? Jenuh dengan tampilan seperti itu? Ayo kita sedikit modifikasi tampilannya.
Cara customize kotak berlangganan artikel Follow it
Seperti yang saya ceritakan di atas, untuk tampilan kotak berlangganan artikelnya saya menggunakan tampilan dari Arlina code. Saya suka aja sama tampilannya, dia terlihat imut dan tidak boros tempat ☺
Ini penampakannya
 |
Berikut kodenya:
<style>
/* Subscribe Box */
*,*:before,*:after{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}input,select,textarea{width:100%}#subscribe-box p{font-size:14px;color:#767676;margin:0 0 15px;padding:0;line-height:normal}#subscribe-box .emailfield{position:relative;margin:auto;z-index:1}#subscribe-box .emailfield input{background:rgba(255,255,255,.9);padding:13px 20px;color:#aaa;border:1px solid rgba(0,0,0,0.05);font-size:14px;margin-bottom:16px;border-radius:99em}#subscribe-box .emailfield input:focus{color:#222;outline:none;border-color:rgba(0,0,0,0.05);box-shadow:inset 0 0 0 3px rgba(0,0,0,0.05)}#subscribe-box .emailfield .submitbutton{display:block;position:relative;overflow:hidden;background:rgba(255,255,255,.25);color:#fff;width:100%;font-size:15px;font-weight:bold;border:0;margin:auto;box-shadow:0 2px 3px rgba(0,0,0,0.1), 0 2px 4px rgba(0,0,0,0.13);transition:all 0.2s cubic-bezier(0.4,0,0.2,1)}#subscribe-box .emailfield .submitbutton:active,#subscribe-box .emailfield .submitbutton:hover{background:rgba(255,255,255,.35);color:#fff;box-shadow:0 3px 3px rgba(0,0,0,0.1), 0 3px 4px rgba(0,0,0,0.13)}#subscribe-box .emailfield input:focus.submitbutton{color:#fff}#subscribe-box .emailfield form{position:relative}#subscribe-box .emailfield .submitbuttonlabel{position:absolute;top:3px;right:8px;display:inline;padding:8px 12.5px 8px 20px;cursor:pointer;font-size:13px}#subscribe-box .emailfield .submitbuttonlabel svg{fill:#767676;width:22px;height:22px;vertical-align:middle;transition:all .3s}#subscribe-box .emailfield .submitbuttonlabel svg:hover,#subscribe-box .emailfield .submitbuttonlabel svg:focus{fill:#568af5}#HTML98{position:relative;overflow:hidden;padding:20px;border:1px solid #fff}#HTML98:after{content:'';display:block;position:absolute;bottom:0;right:0;width:120px;height:120px;background-image:linear-gradient(50deg,#ff4169,#8b41f6);background-repeat:no-repeat;border-radius:120px 0 0;transition:opacity .3s;opacity:1}#HTML98:before{content:'';display:block;position:absolute;bottom:0;right:0;width:120px;height:120px;background-image:linear-gradient(230deg,#ff4169,#8b41f6);background-repeat:no-repeat;border-radius:120px 0 0;transition:opacity .3s;opacity:1}#HTML98:hover:after{opacity:0}#HTML98:hover:before{opacity:1}#HTML98 h2:after,#HTML98 h3:after,#subscribe-box .emailfield input[type=submit]{display:none}
</style>
<div id='subscribe-box'>
<p>Get notifications from this blog</p>
<div class='emailfield'>
<form action='https://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=ArlinaCode', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input required='required' type='text' name='email' onblur='if (this.value == "") {this.value = "Email Address";}' onfocus='if (this.value == "Email Address") {this.value = "";}' value='Email Address'/>
<input class="submitbutton" type="submit" id="email-submit" value="Subscribe"/>
<label class="submitbuttonlabel" for="email-submit">
<svg class="icon" viewbox="0 0 24 24" xmlns="https://www.w3.org/2000/svg"><g transform="translate(2.000000, 3.000000)"><path d="M14.1972579,8.17124146e-14 C17.3979916,0.00978563072 19.990286,2.62120148 20,5.84554455 L20,5.84554455 L20,7.30693069 L19.99354,7.4036631 C19.9466817,7.75161611 19.6506049,8.01980198 19.2923485,8.01980198 L19.2923485,8.01980198 L19.2835029,8.0019802 L19.1721336,7.99309967 C19.0257158,7.96959451 18.889286,7.90013647 18.7831177,7.79318503 C18.6504073,7.65949573 18.5758514,7.47817413 18.5758514,7.28910891 L18.5758514,7.28910891 L18.5758514,5.84554455 C18.5518871,3.41954659 16.6054921,1.45879454 14.1972579,1.43465347 L14.1972579,1.43465347 L5.80274215,1.43465347 C3.39450789,1.45879454 1.44811291,3.41954659 1.42414861,5.84554455 L1.42414861,5.84554455 L1.42414861,12.1544554 C1.44811291,14.5804534 3.39450789,16.5412055 5.80274215,16.5653465 L5.80274215,16.5653465 L14.1972579,16.5653465 C16.6054921,16.5412055 18.5518871,14.5804534 18.5758514,12.1544554 C18.6163388,11.7890822 18.922975,11.5127474 19.2879257,11.5127474 C19.6528764,11.5127474 19.9595126,11.7890822 20,12.1544554 C19.990286,15.3787985 17.3979916,17.9902144 14.1972579,18 L14.1972579,18 L5.80274215,18 C2.599996,17.995093 0.00487110525,15.3808258 -1.42108547e-14,12.1544554 L-1.42108547e-14,12.1544554 L-1.42108547e-14,5.84554455 C-1.42108547e-14,2.61713944 2.59797615,8.17124146e-14 5.80274215,8.17124146e-14 L5.80274215,8.17124146e-14 Z M4.29443312,5.38692655 C4.48070099,5.36682207 4.6671823,5.42289927 4.81203008,5.54257426 L4.81203008,5.54257426 L8.96948253,8.85742574 C9.48880627,9.2678976 10.2192875,9.2678976 10.7386112,8.85742574 L10.7386112,8.85742574 L14.8518355,5.54257426 L14.8606811,5.54257426 L14.9473987,5.48291804 C15.2462388,5.30808809 15.6344967,5.37260085 15.8602388,5.64950495 C15.9785304,5.79800076 16.0329385,5.98799536 16.0113373,6.17714498 C15.9897361,6.36629461 15.8939207,6.53887938 15.7452455,6.65643564 L15.7452455,6.65643564 L11.6320212,9.98019802 C10.5861526,10.8280382 9.09540423,10.8280382 8.0495356,9.98019802 L8.0495356,9.98019802 L3.92746572,6.65643564 L3.8513546,6.58355583 C3.61891283,6.32594359 3.59998262,5.92999594 3.821318,5.64950495 C3.93770999,5.50163353 4.10816526,5.40703103 4.29443312,5.38692655 Z"></path></g></svg>
</label>
<input name='uri' type='hidden' value='NAMABLOGANDA'/>
<input name='loc' type='hidden' value='en_US'/>
</form>
</div>
</div>
Dalam kode di atas ada beberapa baris yang sengaja saya warnai stabillo, dan nantinya akan kita 'otak-atik' untuk memodifikasi sekaligus menggantikan Feed burner yang sudah lama pensiun.
Terserah sobat, jika ada tampilan lain yang lebih menarik hati, boleh juga di pakai. Yang penting responsive ya 😊
Klik dan Verifikasi
Ketika pengunjung akan memulai berlangganan artikel kita, maka pengunjung tersebut akan diminta untuk memasukkan alamat emailnya. Kemudian datang pemberitahuan verifikasi yang dikirimkan langsung oleh situs follow it ke dalam kotak masuk surel pengunjung. Sistem kerjanya kurang lebih seperti itulah.
Nha, agar supaya kotak berlangganan artikel yang kita pilih itu bisa berfungsi maka saya kemudian menerapkan cara/tutorial dari blog Kompi Ajaib.
Dengan cara menerapkan kode dari follow.it dan menggabungkannya bersama kode tampilan kotak berlangganan artikel diatas.
➔ Pengaturan no. 3 yang saya tulis di atas. hanya sebuah kode tidak ada tampilan kotak berlangganan atau tombol apa pun, just a codeTerjawab sudah, kenapa follow.it sengaja hanya mencantumkan sebuah kode. Ini bertujuan untuk melayani para webmaster yang sudah memiliki tampilan kotak berlangganan artikelnya sendiri. Dalam arti seperti saya yang sengaja menggunakan tampilan kotak berlangganan ala Arlina code untuk memilih tampilan kotak berlangganan artikel saya sendiri.
Gabungkan, kumpulkan Semuanya.!
Ini sudah terlalu panjang dan takutnya terlalu berbelit-belit. Langsung saja, pilih Tata letak,➔ Tambah gadget ➔ HTML/JavaScript.
- Copy dan pastekan kode kotak berlangganan artikel di atas (Arlina code) ke dalam gadget HTML
- Masuk ke Follow.it dan salin kode HTML yang berada pada menu ' Sudah memiliki Formulir ' (LIHAT GAMBAR 03)
- Dan pastekan tepat pada kode HTML berlangganan artikel yang sengaja saya warnai Stabillo tersebut. Sehingga susunan kode dari blog arlina code berubah menjadi seperti berikut.
<style>
/* Subscribe Box */
*,*:before,*:after{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}input,select,textarea{width:100%}#subscribe-box p{font-size:14px;color:#767676;margin:0 0 15px;padding:0;line-height:normal}#subscribe-box .emailfield{position:relative;margin:auto;z-index:1}#subscribe-box .emailfield input{background:rgba(255,255,255,.9);padding:13px 20px;color:#aaa;border:1px solid rgba(0,0,0,0.05);font-size:14px;margin-bottom:16px;border-radius:99em}#subscribe-box .emailfield input:focus{color:#222;outline:none;border-color:rgba(0,0,0,0.05);box-shadow:inset 0 0 0 3px rgba(0,0,0,0.05)}#subscribe-box .emailfield .submitbutton{display:block;position:relative;overflow:hidden;background:rgba(255,255,255,.25);color:#fff;width:100%;font-size:15px;font-weight:bold;border:0;margin:auto;box-shadow:0 2px 3px rgba(0,0,0,0.1), 0 2px 4px rgba(0,0,0,0.13);transition:all 0.2s cubic-bezier(0.4,0,0.2,1)}#subscribe-box .emailfield .submitbutton:active,#subscribe-box .emailfield .submitbutton:hover{background:rgba(255,255,255,.35);color:#fff;box-shadow:0 3px 3px rgba(0,0,0,0.1), 0 3px 4px rgba(0,0,0,0.13)}#subscribe-box .emailfield input:focus.submitbutton{color:#fff}#subscribe-box .emailfield form{position:relative}#subscribe-box .emailfield .submitbuttonlabel{position:absolute;top:3px;right:8px;display:inline;padding:8px 12.5px 8px 20px;cursor:pointer;font-size:13px}#subscribe-box .emailfield .submitbuttonlabel svg{fill:#767676;width:22px;height:22px;vertical-align:middle;transition:all .3s}#subscribe-box .emailfield .submitbuttonlabel svg:hover,#subscribe-box .emailfield .submitbuttonlabel svg:focus{fill:#568af5}#HTML98{position:relative;overflow:hidden;padding:20px;border:1px solid #fff}#HTML98:after{content:'';display:block;position:absolute;bottom:0;right:0;width:120px;height:120px;background-image:linear-gradient(50deg,#ff4169,#8b41f6);background-repeat:no-repeat;border-radius:120px 0 0;transition:opacity .3s;opacity:1}#HTML98:before{content:'';display:block;position:absolute;bottom:0;right:0;width:120px;height:120px;background-image:linear-gradient(230deg,#ff4169,#8b41f6);background-repeat:no-repeat;border-radius:120px 0 0;transition:opacity .3s;opacity:1}#HTML98:hover:after{opacity:0}#HTML98:hover:before{opacity:1}#HTML98 h2:after,#HTML98 h3:after,#subscribe-box .emailfield input[type=submit]{display:none}
</style>
<div id='subscribe-box'>
<p>Get notifications from this blog</p>
<div class='emailfield'>
<form action="https://api.follow.it/subscription-form/bG0rRlpla1NpZHRLZnFMMVJOa2ttViADAD DDtHQXBXUjIwaUZLVExASWQCASJ2Rzl5R1xzaAZhGTGI2SUQyUGRZTEl4aHVEcVV3YVAzYmtKa0tkaTVsd0hXdEJpSjh4My93RzJiV3lzZVdJTHpJaEdzb2s0VGJCVkZFQ1REUHQ5OVhaSEkvWkZBUUl8WGF1cHhUZlV4Z2JnNxxNFBPWjlCY3F1ZXJaYmFOQkpBND0=/8" method="post" target='popupwindow'>
<input required='required' type='text' name='email' onblur='if (this.value == "") {this.value = "Email Address";}' onfocus='if (this.value == "Email Address") {this.value = "";}' value='Email Address'/>
<input class="submitbutton" type="submit" id="email-submit" value="Subscribe"/>
<label class="submitbuttonlabel" for="email-submit">
<svg class="icon" viewbox="0 0 24 24" xmlns="https://www.w3.org/2000/svg"><g transform="translate(2.000000, 3.000000)"><path d="M14.1972579,8.17124146e-14 C17.3979916,0.00978563072 19.990286,2.62120148 20,5.84554455 L20,5.84554455 L20,7.30693069 L19.99354,7.4036631 C19.9466817,7.75161611 19.6506049,8.01980198 19.2923485,8.01980198 L19.2923485,8.01980198 L19.2835029,8.0019802 L19.1721336,7.99309967 C19.0257158,7.96959451 18.889286,7.90013647 18.7831177,7.79318503 C18.6504073,7.65949573 18.5758514,7.47817413 18.5758514,7.28910891 L18.5758514,7.28910891 L18.5758514,5.84554455 C18.5518871,3.41954659 16.6054921,1.45879454 14.1972579,1.43465347 L14.1972579,1.43465347 L5.80274215,1.43465347 C3.39450789,1.45879454 1.44811291,3.41954659 1.42414861,5.84554455 L1.42414861,5.84554455 L1.42414861,12.1544554 C1.44811291,14.5804534 3.39450789,16.5412055 5.80274215,16.5653465 L5.80274215,16.5653465 L14.1972579,16.5653465 C16.6054921,16.5412055 18.5518871,14.5804534 18.5758514,12.1544554 C18.6163388,11.7890822 18.922975,11.5127474 19.2879257,11.5127474 C19.6528764,11.5127474 19.9595126,11.7890822 20,12.1544554 C19.990286,15.3787985 17.3979916,17.9902144 14.1972579,18 L14.1972579,18 L5.80274215,18 C2.599996,17.995093 0.00487110525,15.3808258 -1.42108547e-14,12.1544554 L-1.42108547e-14,12.1544554 L-1.42108547e-14,5.84554455 C-1.42108547e-14,2.61713944 2.59797615,8.17124146e-14 5.80274215,8.17124146e-14 L5.80274215,8.17124146e-14 Z M4.29443312,5.38692655 C4.48070099,5.36682207 4.6671823,5.42289927 4.81203008,5.54257426 L4.81203008,5.54257426 L8.96948253,8.85742574 C9.48880627,9.2678976 10.2192875,9.2678976 10.7386112,8.85742574 L10.7386112,8.85742574 L14.8518355,5.54257426 L14.8606811,5.54257426 L14.9473987,5.48291804 C15.2462388,5.30808809 15.6344967,5.37260085 15.8602388,5.64950495 C15.9785304,5.79800076 16.0329385,5.98799536 16.0113373,6.17714498 C15.9897361,6.36629461 15.8939207,6.53887938 15.7452455,6.65643564 L15.7452455,6.65643564 L11.6320212,9.98019802 C10.5861526,10.8280382 9.09540423,10.8280382 8.0495356,9.98019802 L8.0495356,9.98019802 L3.92746572,6.65643564 L3.8513546,6.58355583 C3.61891283,6.32594359 3.59998262,5.92999594 3.821318,5.64950495 C3.93770999,5.50163353 4.10816526,5.40703103 4.29443312,5.38692655 Z"></path></g></svg>
</label>
<input name='uri' type='hidden' value='NAMABLOGANDA'/>
<input name='loc' type='hidden' value='en_US'/>
</form>
</div>
</div>Ini sekaligus mengganti FeedBurner yang sudah lama pensiun dengan Follow.it Ganti juga NAMABLOGANDA dengan alamat Feed yang didapat sebelumnya dari Feedburner
- klik simpan gadget dan selesai
Untuk penempatan gadget sobat dapat menyeret dan menyimpannya ditempat yang sesuai dengan tema blog sobat.
Akhirnya.... Selesai juga saya merampungkan artikel berbagi pengalaman blogging saya kali ini, jika ada yang ingin ditanyakan silakan isi kolom kotak komentar di bawah artikel ini. sebisa mungkin dan secepat mungkin admin akan jawab. Selamat mencoba sukses selalu buat sobat semua.
Sumber :
https://www.arlinacode.com/2020/09/cara-memasang-widget-newsletter-di-blogger.html
https://www.kompiajaib.com/2021/05/mengganti-kotak-langganan-feedburner-di.html
.png)








Tidak ada komentar:
Posting Komentar
Beri komentar