Menambahkan Sebuah Kolom/Elemen Baru Di Bawah Footer Blog
Penulis:
Moch Adnan
dipublikasikan:
7 Juli 2014

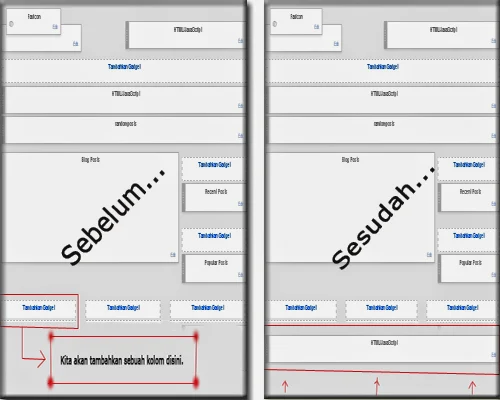
Jumpa lagi dalam artikel tutorial blog dan kali ini saya ingin berbagi sebuah cara untuk membuat atau pun menambahkan sebuah elemen baru/ kolom baru dibawah footer blog, dan mungkin kolom/elemen baru ini bisa bermanfaat entah itu untuk menyimpan sebuah widget, kotak iklan, atau mungkin untuk menyimpan beberapa banner.
Memang terdapat beberapa cara untuk menambahkan elemen baru pada template blog, seperti pada bagiann header blog, sidebar blog. Dan cara membuatnya pun bermacam cara, ada yang bisa langsung menambahkan 3 elemen baru, 2 elemen baru pada sidebar ataupun footer blog.
Baca juga :
Dan pada kesempatan ini saya akan berbagi cara membuat sebuah elemen/kolom baru pada bagian footer blog, insya Allah dilain kesempatan tutorial tentang cara membuat 3 elemen/kolomk baru misalnya, bisa saya posting pada lain kesempatan.dan tanpa berpanjang lebar lagi berikut adalah cara pembuatannya.
1. ‘Masuk’ kedalam dasbor blog
2. Pilih ‘Template’ lalu pilih ‘Edit’
3. Untuk berjaga – jaga dari kerusakan akibat pengeditan kode html, ada baiknya anda mendownload / mencadangkan template entri blog anda,
4. Setelah terbuka keseluruhan kode yang ada dalam template, selanjutnya silahkan cari kode seperti ini ]]></b:skin> ( seperti biasa gunakan pencarian cepat dengan menekan tombol Ctrl +F)
5. Selanjutnya silahkan anda simpan kode berikut ini tepat diatas kode ]]></b:skin>
#bawahfooter {
margin:0;
padding:0;
text-align:center;
}
#bawahfooter1 {
margin:10px 0 10px 0;
padding:0;
}
7. klik ‘Simpan’
8. Masih dalam mode edit html, selanjutnya cari lagi kode yang mirip seperti berikut <div id='footer-wrapper'> dan jika sudah menemukannya, langsung saja anda copy kode dibawah ini, dan pastekan tepat dibawah kode <div id='footer-wrapper'>
<div id='bawahfooter'>
<b:section class='bawahfooter1' id='bawahfooter1' showaddelement='yes'>
</b:section>
</div>
9. kembali klik ‘Simpan’ agar hasil kerja anda tidak menjadi sia-sia.
Baca juga:
Nha, untuk melihat dan mengubah-suaikan kolom baru tersebut silahkan klik 'Tata letak' lalu gulir kebagian bawah maka sebuah elemen/ kolom baru kini telah berada dalam footer blog.
Demikian saja cara menambahkan sebuah kolom/Elemen baru di bawah footer blog, semoga bermanfaat. :D.png)









Tidak ada komentar:
Posting Komentar
Beri komentar