
Download Video Tik Tok Dengan Mudah
 |
| Download Video Tik Tok Dengan Mudah |
I ni salah satu kesukaannya si Yasmine, nonton video Tik tok di smartphone bundanya. Paling senang dengan video Tik tok yang joget-joget gitu hahaha... Kalo saya yang slow motion gitu :-d Memang mengasyikkan sekali saat menonton video-video dari Tik tok. Hingga sampai-sampai gak terasa tau-tau quota internet udah habis.
Nah, bicara soal quota internet biar enggak cepet kandas alias habis, kenapa enggak di save ke poncel aja tuh video-video Tik tok yang digemarinya. Jadi saat siapapun lagi pengen nonton video Tik tok, tinggal buka gallery smartphone dan tonton deh video Tik tok nya.
Berikut cara download video Tik tok dengan mudah.
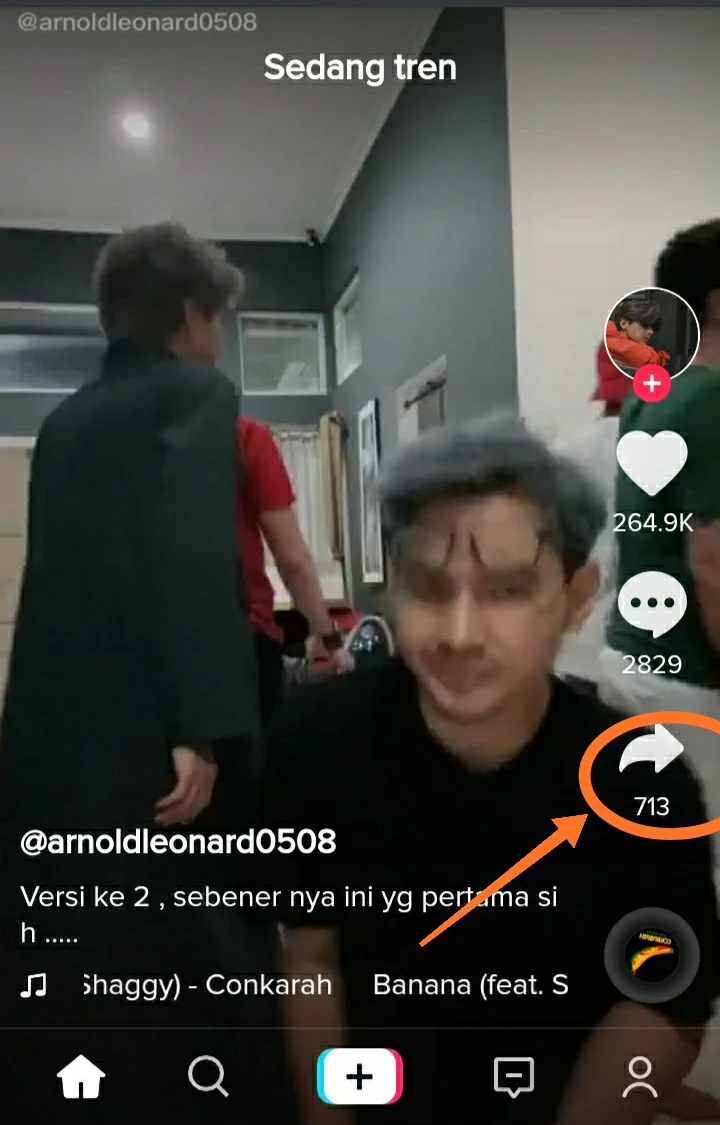
Buka video Tik tok, kemudian cari video yang disukai.
Tap/sentuh pada bagian tombol bagikan(share) kemudian pilih "salin tautan"
 |
Setau saya, jika handphone tidak mati akibat ngedrop kehabisan baterai maka link video Tik Tok itu enggak bakal hilang. Jadi santai aja... (c) Ngopi dulu kita ahh...
Baca juga :
Selanjutnya, buka situs 9XBUDDY.com kemudian paste kan 'Tautan link' video Tik Tok kedalam kolom yang tersedia, dan Tap 'tombol' unduh.
 |
Tunggu hingga proses analisa tautan link unduhan selesai, jika sudah selesai kemudian gulir kebagian bawah dan pilih/ tap tombol "Unduh sekarang" pada bagian baris Original.
 |
Baca juga :
Setelah muncul layar video secara penuh, kemudian Tap dan tahan agak lama pada bagian video hingga muncul jendela kecil bertuliskan "Download video".
 |
Tap tulisan tersebut (Download Video), maka tidak sampai hitungan jam video Tik Tok pilihan pun sudah tersimpan kedalam gallery smartphone kamu. Done!
Demikian saja tips cara download video Tik Tok Dengan mudah, semoga bermanfaat buat sobat semua. Seperti biasa tinggalkan komentar jika ada yang ingin disampaikan. Misi ahhh....
.png)






























 Amazing comic blog, updates every Tuesday. See more at:
Amazing comic blog, updates every Tuesday. See more at:






