
Cara Menyisipkan File Pdf Ke Dalam Postingan Blog
 Sumber Gambar : Moch Adnan Blog
Sumber Gambar : Moch Adnan BlogAda saat dimana sobat merasa perlu memasukkan sebuah file berjenis Pdf kedalam postingan blog, seperti yang baru-baru ini saya alami. Dimana 3 jenis file berbentuk pdf saya masukkan kedalam 2 postingan blog ini. Masing-masing 2 di halaman Lapak dan 1 file di sebuah postingan terpisah berjudul Daftar harga kredit motor Suzuki. Sobat bisa melihatnya dengan mengklik tautan tersebut.
Dan melalui pengalaman itulah saya coba beranikan diri berbagi pengalaman selama coba menerapkan file berjenis Pdf tersebut ke dalam postingan blog ini, jika kebetulan sobat juga sedang mencoba menyisipkan sebuah file berbentuk pdf kedalam posting, silahkan langsung mempraktekkannya.
Cara Menyimpan File Pdf ke Google Drive dan mendapatkan Kodenya
1- Masuk ke Google drive.2- Unggah File Pdf sobat.
3- Klik kanan judul file unggahan, dan pilih buka dengan 'Google dokumen'
4- Klik menu 'File' yang berada di kiri atas, kemudian pilih 'Publikasikan di web'.

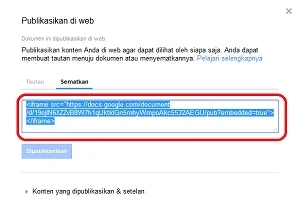
5- Pilih 'sematkan' kemudian klik tombol 'Publikasikan'
 6- Tekan Ctrl+C untuk mengcopy sederet kode yang telah disiapkan
6- Tekan Ctrl+C untuk mengcopy sederet kode yang telah disiapkan
 6- Tekan Ctrl+C untuk mengcopy sederet kode yang telah disiapkan
6- Tekan Ctrl+C untuk mengcopy sederet kode yang telah disiapkan
Cara Menyisipkan File Pdf Ke Dalam Postingan Blog
1- Masuk kedalam dasbor blog2- Buat Entri baru, kemudian beri judul postingan dan ubah mode penulisan ke HTML,
3- Pastekan kode embed dari google drive tadi kedalam postingan
4- Klik Pratinjau atau klik Publikasikan jika sudah.
Untuk mengatur tinggi serta lebar tampilan file silahkan lakukan pengeditan pada kode tsb, dengan cara menambahkan height="100" serta width="100" Hingga keseluruhan kode akan terlihat seperti berikut:
<iframe height="100" src="https://docs.google.com/document/d/1BBfw6DYveVoyvyeF7d4ltoYhdqcXo6CK9vr02H8DMDU/pub?embedded=true" width="100"></iframe>
Demikian saja Cara menyisipkan file Pdf ke dalam postingan sebuah artikel, semoga cara ini bisa memberi solusi yang Jitu untuk mempermudah permasalahan atau kendala yang ada. selamat mencoba.!
.png)

















 Amazing comic blog, updates every Tuesday. See more at:
Amazing comic blog, updates every Tuesday. See more at:






