
Cara Memasang Musik Kedalam Blog Wordpress
Hallo sobat blogger, senang rasanya hari ini saya bisa kembali menyapa sobat semua, dan mempublish sebuah artikel. Yang mana saya sadari artikel yang akan sobat baca ini tentunya sudah banyak juga para master perbloggeran yang mempublisnya, serta menjelaskan tutorial lengkapnya secara lebih terinci. Ya...ngak ada salahnya jika saya pun coba ikut meramaikannya. :D
Cara Memasang Musik Ke dalam Blog Wordpress
Silahkan buat akun terlebih dahulu di soundcloud.com, agar anda bisa mengupload lagu/jenis musik yang anda inginkan, Jika sudah, silahkan ikuti langkah pengambilan kode musik yang perlu Anda embed, dan anda simpan kedalam blog WP anda.
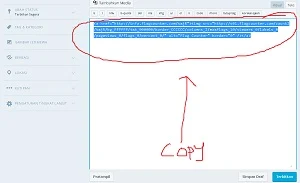
Ok, saya lanjut lagi.... Klik 'Judul lagu' anda, kemudian pilih menu 'Share' kemudian klik 'Embed' perhatikan gambar berikut.
Seperti apa sajakah langkah selanjutnya? Silahkan ikuti langkah-langkah pemasangannya berikut ini.
1- Masuk kedalam dasbor blog WP Anda, lalu klik menu 'Admin WP'
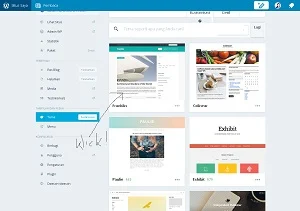
2- Pilih menu 'Tampilan' lalu klik 'Widget'
3- Pilih 'Teks' dan pastekan kode musik ke dalam widget teks tsb.
4- Pilih 'Simpan' dan slesai.
Selain menggunakan jasa Soundcloud, sobat juga bisa langsung menggunakan widget pemutar musik yang ada dalam dafta widget blog wordpress sobat, dengan cara mengupload langsung musik dari PC anda. Perhatikan gambar berikut:
Demikanlah cara memasang musik kedalam blog wordpress, selamat mencoba dan semoga berhasil.
.png)


















 Amazing comic blog, updates every Tuesday. See more at:
Amazing comic blog, updates every Tuesday. See more at:






