
Cara Memasang Widget Alexa Ke Sidebar Blog Wordpress
Seperti postingan saya yang lalu tentang cara memasang widget alexa kedalam sidebar blogspot maka
widget alexa untuk blog wordpress pun sudah berbeda cara pembuatannya, hal ini memang cukup meribetkan bagi blog wordpress gratisan (bukan self hosted) dan akhirnya setelah coba mengutak atik akhirnya saya menemukan sebuah cara yang memang jauh berbeda dari sebelumnya. Dimana untuk menempatkan widget alexa kedalam sidebar blog wordpress, anda akan saya minta untuk menyiapkan juga sebuah blog di blogspot.
widget alexa untuk blog wordpress pun sudah berbeda cara pembuatannya, hal ini memang cukup meribetkan bagi blog wordpress gratisan (bukan self hosted) dan akhirnya setelah coba mengutak atik akhirnya saya menemukan sebuah cara yang memang jauh berbeda dari sebelumnya. Dimana untuk menempatkan widget alexa kedalam sidebar blog wordpress, anda akan saya minta untuk menyiapkan juga sebuah blog di blogspot.
Kenapa harus demikian, kenapa saya harus membuat sebuah blog di blogspot, untuk menempatkan widget alexa kedalam sidebar blog wordpress saya?
Percaya atau tidak di blog wordpress itu tidak mendukung sepenuhnya kode javascript serta kode CCS, oleh karena itu jika anda pengguna blog wordpress yang gratisan, membuat blog di blogspot akan diperlukan sekali untuk membaca kode HTML dan Javascript yang disediakan oleh alexa sendiri. Baik tanpa panjang lebar lagi mari kita mulai saja cara memasang alexa ke sidebar blog wordpress berikut ini.
1. Masuk kedalam dasbor blogspot
2. Pilih ‘buat entri baru’
3. Kemudian ubah mode penulisan dari ‘mode compose’ menjadi mode ‘HTML’
4. Copy dan pastekan kode dibawah ini, kedalam layar penulisan. Lalu harap ganti masing-masing tulisan yang berwarna merah tersebut.
<a href="http://www.alexa.com/siteinfo/Namabloganda.com"><script type="text/javascript" src="http://xslt.alexa.com/site_stats/js/s/a?url=http://NamablogAnda.wordpress.com"></script></a>
5. Masih dalam ‘mode HTML’ selanjutnya langsung saja klik ‘Publikasikan’
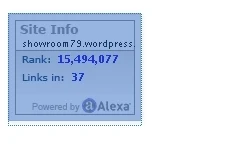
6. Ok, sudah selesai. Sekarang coba klik ‘Lihat’ untuk melihat hasil entri alexa anda tadi. Maka akan didapat sebuah postingan dengan sebuah gambar alexa site rank.
7. Nha, selanjutnya silahkan anda border terlebih dulu gambar alexa tersebut, jika sudah kemudian klik kanan pada mouse dan pilih ‘copy’
Sekarang tinggalkan dulu dasbor blogspot anda, selanjutnya silahkan lakukan ‘login’ kedalam dasbor blog wordpress anda. Dan setelah berada dalam dasbor blog, kemudian pilih ‘Post’ lalu pilih ‘Tambah baru’. Biarkan mode penulisan dalam mode ‘Visual’ dan selanjutnya ‘pastekan’ hasil gambar yang anda copy dalam tahapan 8 diatas. Maka akan didapat sebuah widget alexa yang sama persis dengan yang sudah anda publikasikan sebelumnya dalam blog ‘blogspot.com’
Untuk menyimpan widget alexa kedalam sidebar wordpress anda, langkah selanjutnya adalah silahkan ubah mode penulisan. Dari ‘Visual’ menjadi ‘Teks’ maka akan terdapat sebuah kode yang mirip seperti berikut.
 |
1. Pilih ‘Tampilan’
2. Lalu pilih ‘Widget’
3. Pilih dan cari widget ‘Teks’ jika sudah menemukannya, silahkan diklik dan tahan, lalu seret dan lepas dibilah widget yang tersedia.
4. Pastekan kode yang didapat dari mode teks dalam layar penulisan artikel di blog wordpress tadi. Setelah itu kklik simpan dan tutup widget.
Percaya atau tidak, maka kini widget alexa sudah duduk tersipu-sipu dibilah kiri sidebar blog wordpress anda :D Demikianlah cara memasang widget alexa kesidebar blog wordpress. Selamat mencoba.
.png)








































 Amazing comic blog, updates every Tuesday. See more at:
Amazing comic blog, updates every Tuesday. See more at:






